React-dropfile-field
Textarea react component with drop file preview
View the Project on GitHub georgeOsdDev/react-dropfile-field
react-dropfile-field 

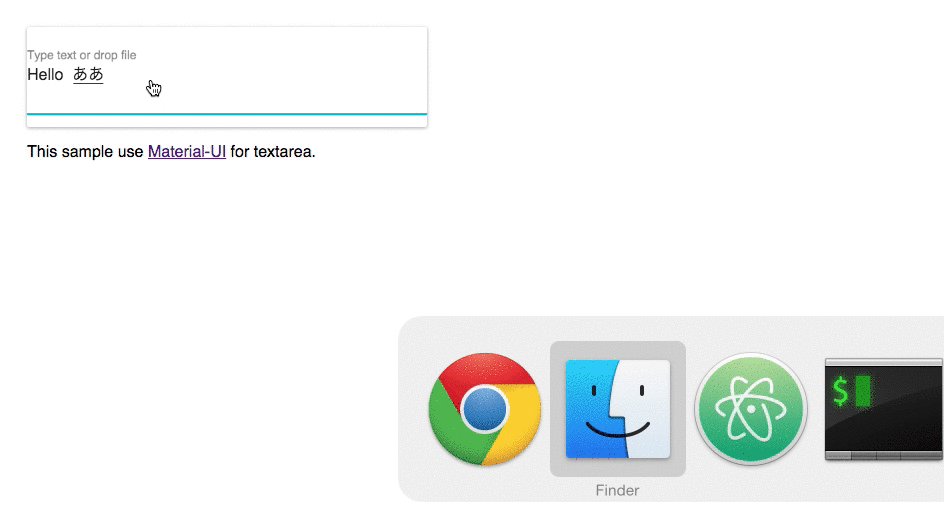
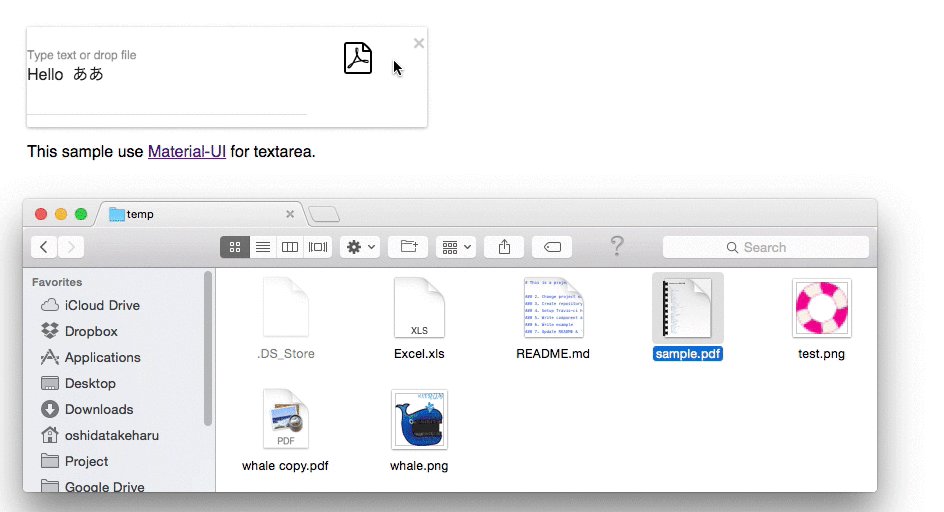
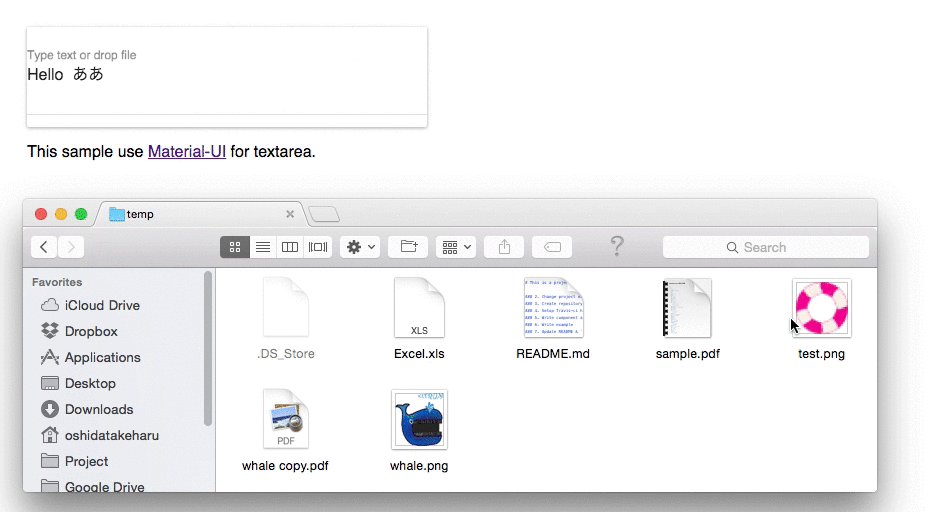
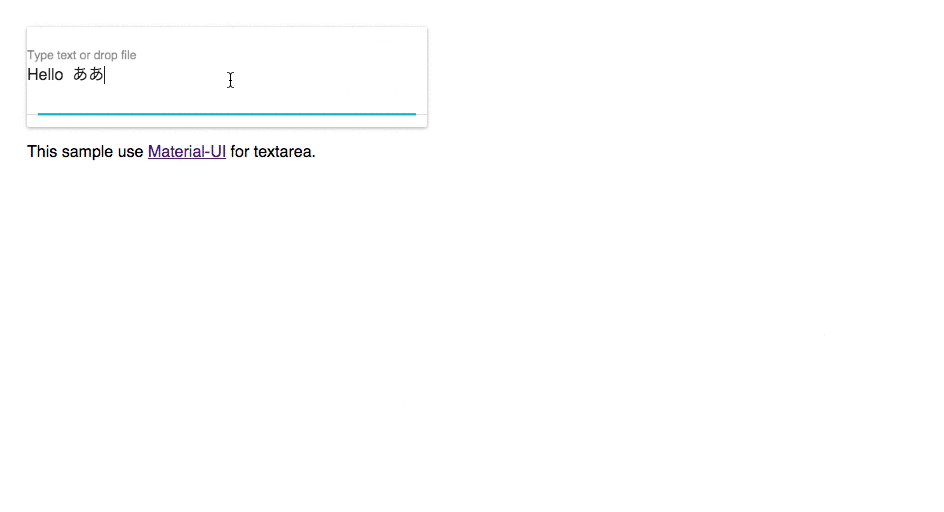
Input textarea with file drag drop preview.
Demo
Installation
npm install --save react-dropfile-fieldAPI
DropfileField
Props
DropfileField.propTypes = {
textField: React.PropTypes.element,
iconClassNamesByExtension: React.PropTypes.object,
onDrop: React.PropTypes.func,
accept: React.PropTypes.string,
multiple: React.PropTypes.bool
};
DropfileField.defaultProps = {
textField: (<textarea/>),
iconClassNamesByExtension: {},
onDrop: (e, files) => {}
};textField: element for text inputiconClassNamesByExtension: icon class name look up table keyed with file extension,onDrop(event, files): callback for file dropaccept: accept attribute for manually toggled file inputmultiple: multiple attribute for manually toggled file input
Usage example
import {DropfileField} from 'react-dropfile-field';
const iconClassNamesByExtension = {
'text': 'icon-file-text',
'doc': 'icon-file-word',
'xls': 'icon-file-excel',
'xlsx': 'icon-file-excel',
'pdf': 'icon-file-pdf',
'default': 'icon-file-text'
}
<DropfileField
textField={<textarea />}
onDrop={this.onDrop.bind(this)}
iconClassNamesByExtension ={iconClassNamesByExtension}
/>See example
npm install
npm run start:exampleTests
npm test